Understanding the Web
Understanding the basics of the web is critical in helping you develop websites and web applications. This article presents the basics of how the web works, what happens when we enter a web address into a browser, and how we could go about creating a website. By the end of this article you should understand the difference between a web-server, a client, dynamic and static websites, and know of some tools that can help make your life easier if you wish to create your own website. This is not meant to be a deep dive, but rather provide you with some basic knowledge to help you understand the basics and get started. If you are already familiar with the web, and are interested in creating your own website, check out the related articles down below.
Prerequisites: None
Web Basics
Web Infrastructure
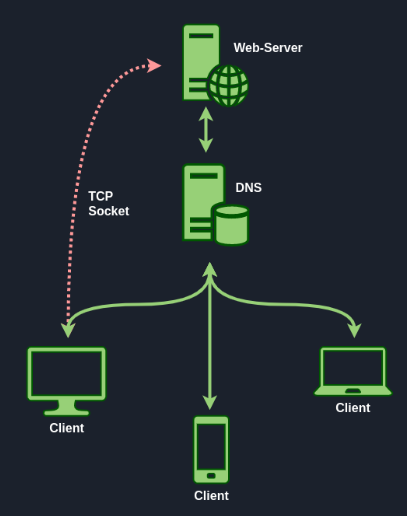
Before we dive too deep, let’s define some terminology. Three important aspects within the web infrastructure are the: Client; Server; and Domain Name System (DNS).
Client: Is what you are likely most familiar with. It is an application (e.g., Google Chrome, or Safari) that is used to create and send requests to a web-server. The application doesn’t need to be a browser, it could be some Python code.
Server: Stores the website data, and waits for and responds to requests generated by clients.
Domain Name System (DNS): Is a distributed database that converts human readable web addresses (e.g., jamesmount.tech) into IP addresses. Think of it as a lookup system similar to a telephone book, you know your mate’s name (the human readable address) and you look-up their phone number or a business address (IP address).
Understanding URLs
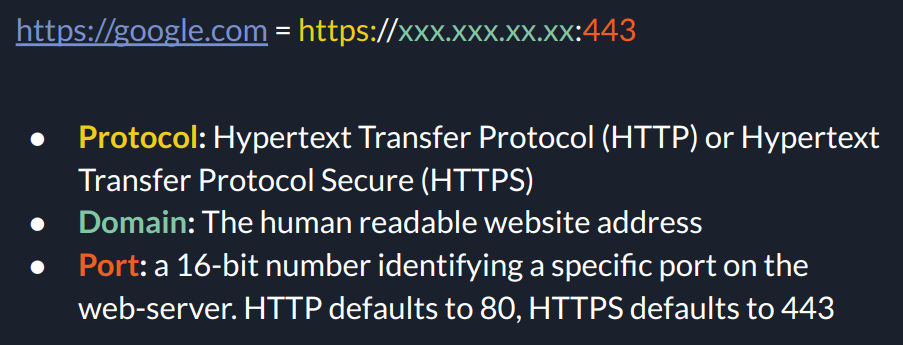
A URL consists of three components. Firstly, the protocol, either HTTP or HTTPS. Second, the human readable domain address, which really is an obfuscation of the IP address of the web-server. And, finally, the port, which is typically obscured by your web browser.

When we enter a URL into a browser the following process occurs:
- The client communicates with the DNS and requests the IP address for the entered URL.
- The DNS determines the provided IP address for the provided domain.
- The IP address is sent back to your browser.
- The client browser establishes a direct connection with the web-server (i.e., the DNS system is no longer involved).
- Requests and responses are sent between the client and web-server.

Diving Deeper Into Web-Servers and Web-Pages
What Does A Web-Server Need To Do
A web-server potentially needs to do a wide range of tasks. These may include:
- handle HTTP/HTTPS connections;
- recover from crashes;
- host static files;
- communicate with databases; and
- probably more…
Some of these tasks are common for web-servers. For example, every website needs to handle requests, however, not every website needs to necessarily communicate with a back-end database. As a result, specific tools have been developed to handle specific common tasks (e.g., NGINX, Django, Flask, Gunicorn, etc.). However, as there are so many tools and due to web terminology, it is understandable how you can easily get lost. For example, what is the difference between a web-server, and a web-server gateway interface (WSGI) application server. Hopefully, by taking a quick look at what static and dynamic web-server stacks require, we can clear up a few things about web-servers.
Dynamic Web-Server Stack Example
last_modified_at: 2023-03-29ometimes referred to as the back-end, constructs the website based on details sent via the client. For example, a social media website shows a feed based on who is logged in. A dynamic web-server may consist of the following:
- The web-server itself which handles HTTP/HTTPS connections and domain logic (e.g., NGINX).
- The web-server gateway interface (WSGI) application server. The WSGI application server acts as a middle-man, or middleware, between the web-server and your actual server application (e.g., Gunicorn). Think of it like a translator between the web-server and the actual application. This means you can focus more on your application rather than things like load distribution and multiple processes of the web application running.
- Your actual server-side application (e.g., Python Flask or Django).
Now, if you just want to serve a website that doesn’t change what it displays based on the user, you can get away with a static webpage.
Static Web-Server Stack Example
A static web-server is one where the server provides the webpage as is, without any basis on who or where the client is. A static website will consist of HTML, CSS, and Javascript only. There will not be a back-end application server such as Python Flask or PHP. A static web-server only needs to consist of the web-server itself.
NGINX is a great and common web-server. It can be used to handle connections, load balancing, serve static websites, and much more. There are also plenty of other web-servers out there.
Client-Side vs Server-Side
In the examples above we mentioned server-side and hinted at client-side. Server-side, sometimes referred to as the back-end, is anything related to the server. For example, it could be a script that generates a personalised calendar for a specific individual based on the user’s selection. While you could have this script run on the client-side, you may not wish to give the client-side access to all the data for security reasons. Client-side, also known as the front-end, is anything that is related to or runs on the client’s computer. For example, webpages are rendered on the client-side given the provided HTML, CSS, and Javascript.
Summing Up
There we have it, the fundamentals of a website. You hopefully now have a primitive understanding of: web-servers; static vs dynamic; client vs back-end; and URLs and their relation to IP addresses, as well have a better grasp of the correct terminology. This article wasn’t meant to be a deep dive, but rather give you a quick high-level overview. Hopefully, this allows you to decipher other articles and helps you narrow your search terms, so you may get one step closer to building your own beautiful website.
If you are interested in building your own website, check out the related articles below.

Leave a comment